下一個練習的元件是tableview,該元件是用來顯示多筆相同者的資料,是做留言板的第一步.![]()
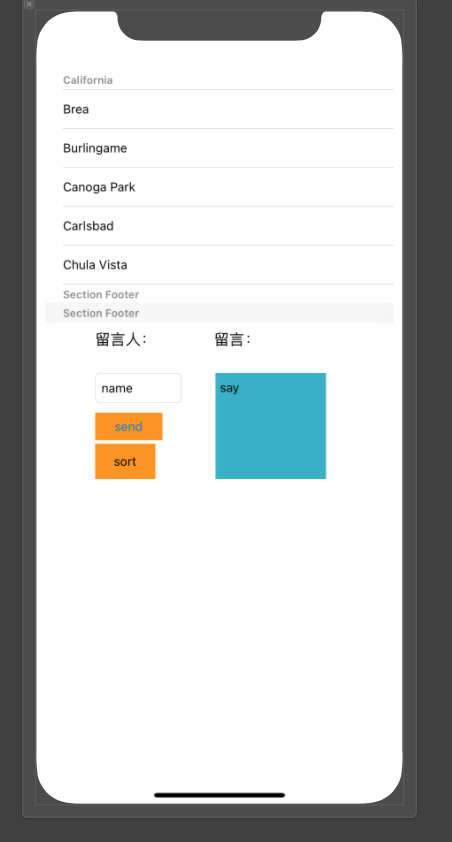
1.TableView、Button、TextField、Label 排版
在 Storyboard 或者用程式碼方式設置 TableView。
增加兩個 Button:例如「送出留言」和「排序」。
增加兩個 TextField:分別用來輸入留言者名稱和留言內容。Label 可以用來顯示標題、提示訊息或其他相關的內容。
以下為我設計的排版圖片
2.建立 TableViewCell
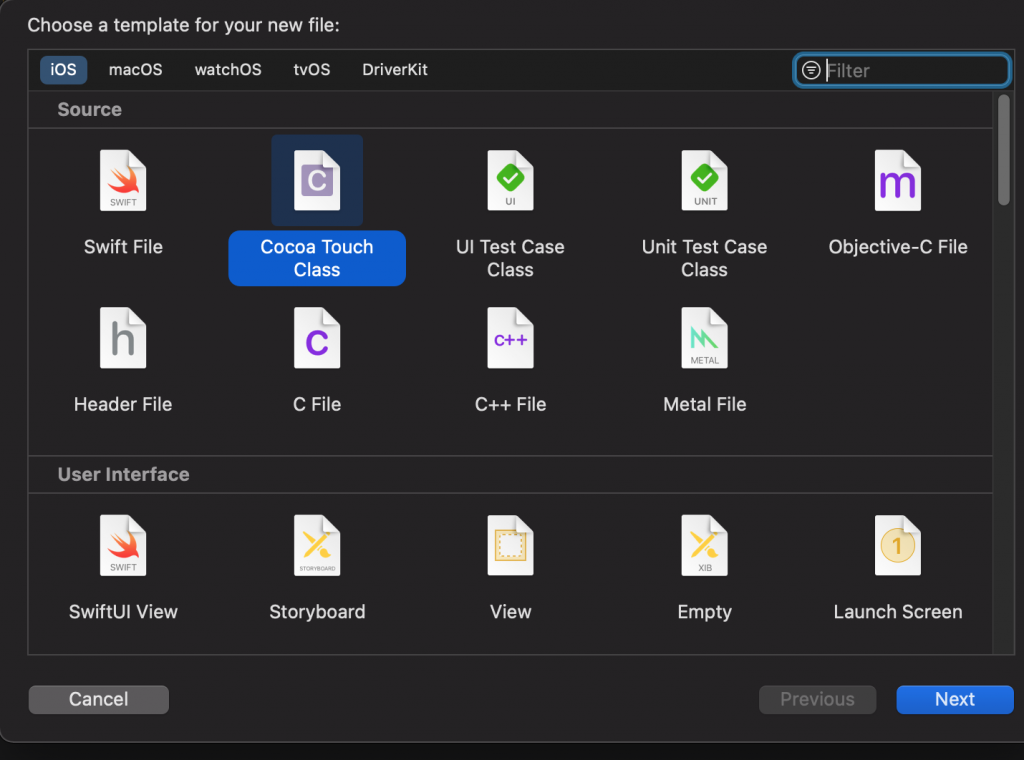
步驟 1:在 Xcode 中,點擊專案根目錄,選擇「新增檔案」,然後選擇 Cocoa Touch Class。
步驟 2:在彈出的窗口中選擇 UITableViewCell 作為基類,選擇「Also create XIB file」來自動生成對應的 XIB 檔案。
步驟 3:開啟 XIB 檔案,設計 Cell 的內容,例如增加 Label、ImageView 等來顯示留言者的名稱和內容。